ワードプレスの立ち上げはうまくいきました!
そして実際ブログを書く前に、

先にやっておくことがあります!
ワードプレスの立ち上げお疲れさまでした。
ですが、このままではまだ記事を書いて公開する準備ができていません。
今回は記事執筆の前に最低限やっておくべき項目を解説していきます。
ワードプレス一般設定
ワードプレスを立ち上げたら最初にするのが「一般設定」です。
メニュー項目の中にある「設定」→「一般設定」を選択してください。
そこで以下の項目を入力してください。

①「サイトのタイトル」
あなたのサイトのタイトルです。
エックスサーバーのクイックスタートでスタートした場合は、登録の際に設定したタイトルがつけられています。
変更したい時はこちらからも変更できます。
②「キャッチフレーズ」
キャッチフレーズはブログを表示する際にタイトルの下に表示される副題のようなものです。
あなたのサイトがどういったサイトなのかを記入してください、なくてもOKです。
③「管理者メールアドレス」
ワードプレスからの連絡を受ける際や、ユーザーからのコメントをされたときに必要なメールアドレスです。
サイトのSSL化
サイトをSSL化することで通信を暗号化します。
SSL化によりサイトのハッキングや盗聴などの不正行為を防ぐことができて、サイトの安全性を高めることが出来ます。
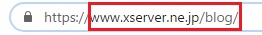
アドレスがhttpではなく、httpsになっているか確認してください。
さらに、ブログのサイトアドレスがあなたの希望どおりか確認してください。このブログだと下記部分です。

エックスサーバーのクイックスタートからの契約であれば自動でSSL化(http→https)されているのでOKです!
パーマリンク設定
パーマリンクはあなたが書いた記事それぞれに割り当てられるURLの事です。
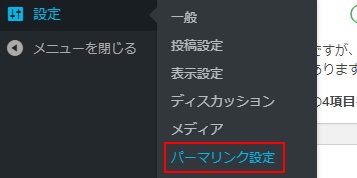
メニュー「設定」から「パーマリンク設定」をクリック

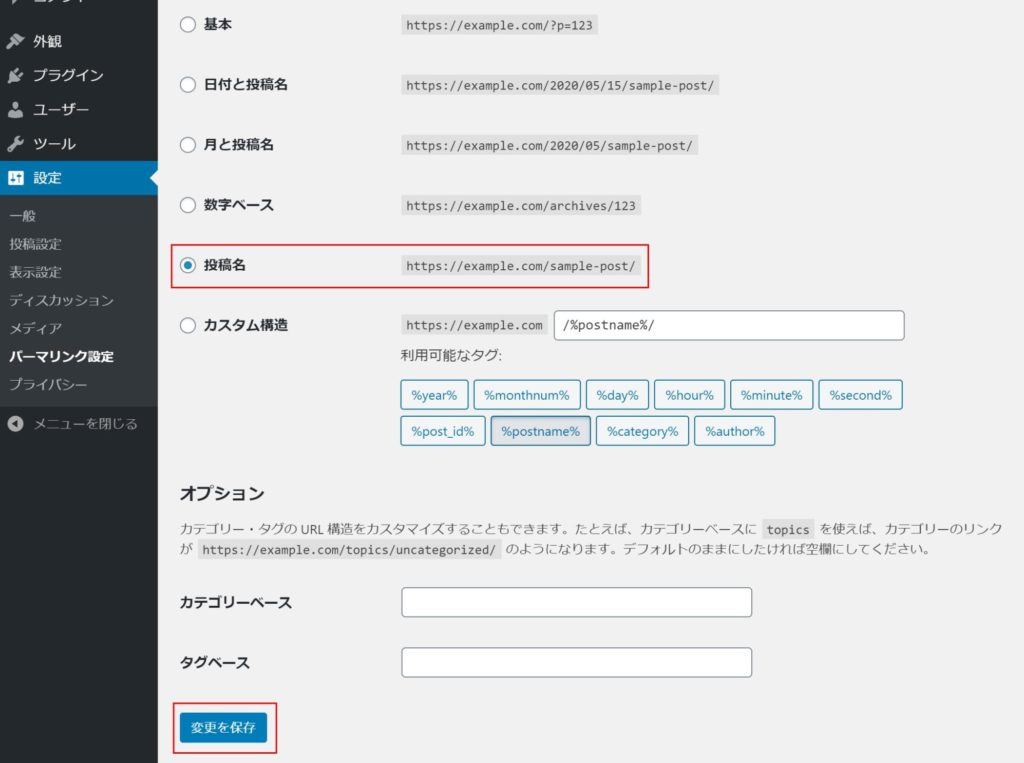
「投稿名」を選択
日付ベースや数字ベースなど、さまざまな種類が選択できます。
URLがわかりやすい、記事によってパーマリンクを変更できるという点から「投稿名」がおすすめです。

パーマリンクの選択が完了したら「変更を保存」をクリック
パーマリンクは今回紹介する中でも非常に重要度の高い項目なので、ブログを書く前にかならず設定しておきましょう!
実際に記事を書くときは
パーマリンクを「投稿名」に設定すると、記事のタイトル(日本語)がURLとして使われます。
このURLに使われる「投稿名」は、各記事の投稿時に変更できます。
日本語のままだとURLに変換したときにわけのわからない言葉が表示されてしまうため、「投稿名」は英字に置き換えるのがおすすめです。


私は勝手に投稿名も英字になると思っていて、あとから苦労しました。
プラグインの導入
ひととおり設定が終わったら次はプラグインを入れていきましょう。
ワードプレスではプラグインという外部プログラムを追加することで機能を拡張することが出来ます。

WordPressにデフォルトで入っているプラグインがあります。ブログ運営では使わないプラグインは削除しましょう。
プラグインの削除の仕方は以下をご覧ください。
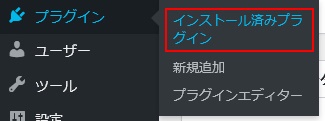
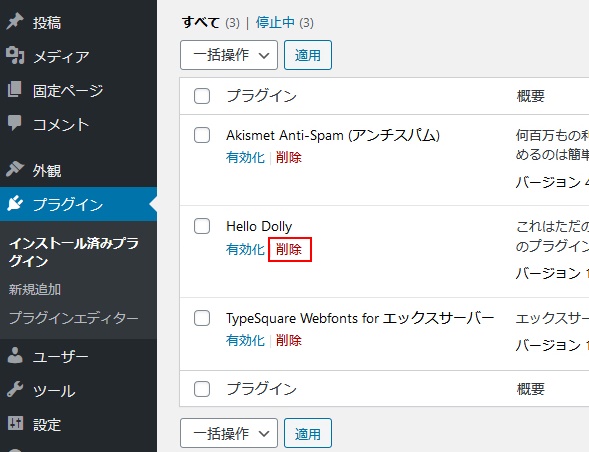
メニュー「プラグイン」から「インストール済みプラグイン」をクリック

「Hello Dolly」を選んで「削除」をクリックすれば完了

さらに、TypeSquare Webfonts for エックスサーバーは、Webフォントのプラグインです。Hello Dolly同様に削除してOKです。
必要なプラグインは、別記事で紹介してあります。
ワードプレステーマの設定
ブログを読者に快適に読んでもらうためにはサイトデザインを決めるテーマの導入をしましょう。

ワードプレスには無料テーマと有料テーマがあります!
パソコン関係は素人同然でテーマ設定の仕方がわからない、という方は有料のテーマを使うほうがおすすめです。
最初からある程度の型が出来ているのでテーマ設定で時間を取られずに済むと思います。
またブログを使ってアフィリエイトなどで稼ぎたいという場合は、有料テーマの方がSEO対策がされていたり、表示速度が速かったりと無料テーマより優れているものが多いです。
とはいえ、有料テーマは値段も高いので、よく考えて導入してほしいと思います。

私はアフィンガー6という有料テーマを買いました!
無料であれば「 Cocoon(コクーン) 」
「国産なのでマニュアルやサポートが日本語で安心」「高速動作・SEO最適化済み」「シンプルなデザインで使いやすい」などがおすすめできる理由です。

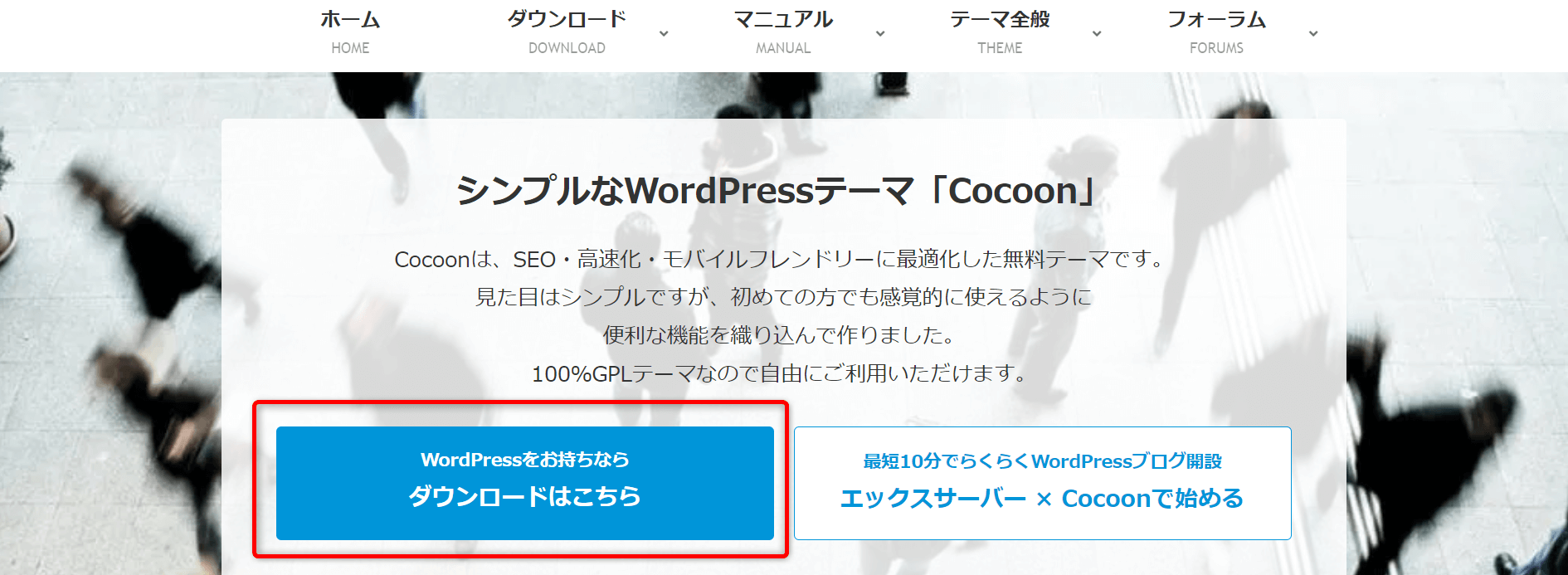
Cocoonのダウンロードは公式サイトから行ってください。
WordPressテーマの設定方法は以下をご覧ください。
上記サイトより「 親テーマ 」「子テーマ」の両方をダウンロード
トップページ「WordPressをお持ちならダウンロードはこちら」をクリックして、記事の指示に従って「親テーマ」「子テーマ」をダウンロードします。

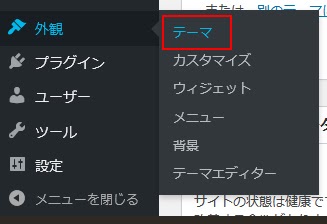
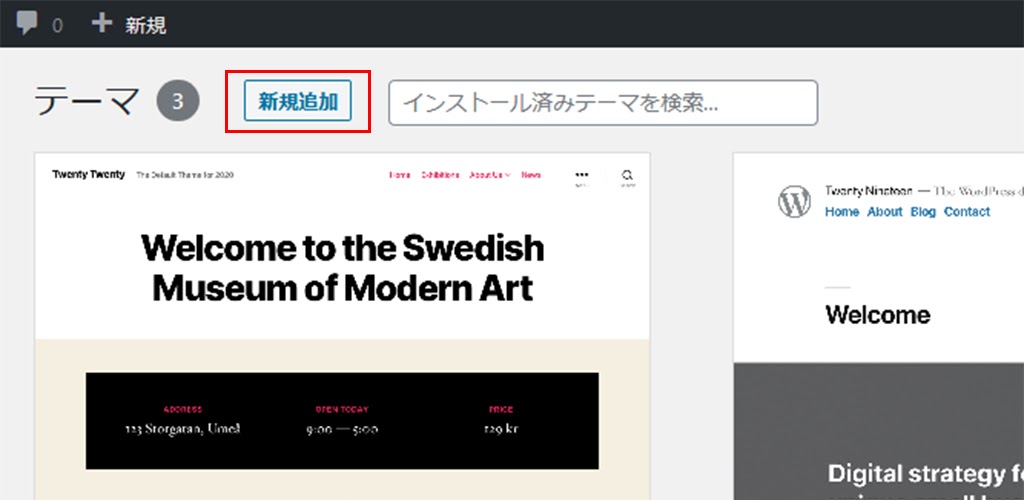
メニュー「外観」→「テーマ」

【新規追加】をクリック

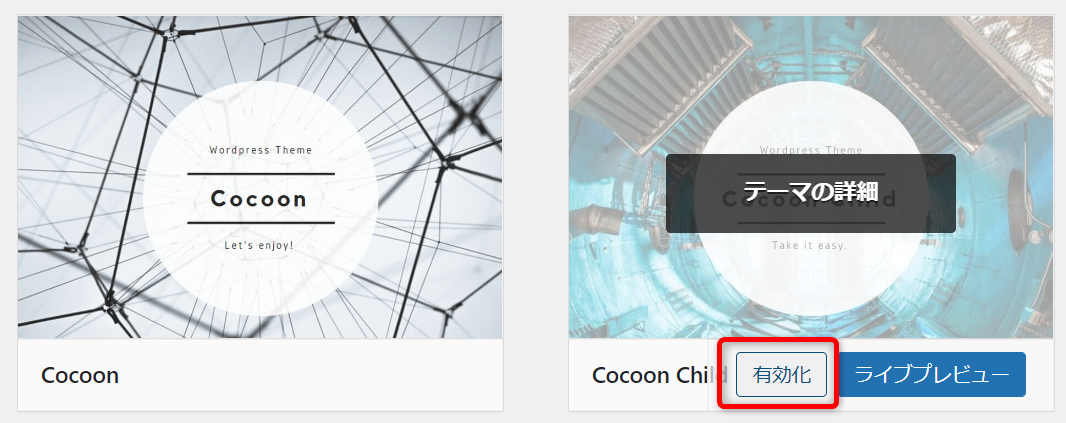
【テーマのアップロード】を選択「親テーマ」「子テーマ」の順で両方をアップロード

「子テーマ」を有効化

「子テーマ」は、元のデータをいじらずにテーマをカスタマイズするために必要です。大本のコードに触れないことで、安全にテーマをカスタマイズできます。
テーマのデザイン設定が終わるとブログの見た目が大きく変わります。一気にあなたオリジナルのブログらしくなってきたのではないでしょうか!
有料であればアフィンガー6
Googleアナリティクスの登録
あなたのサイトにどれほどの人が訪問してどんな行動をしたのかを分析してくれるツールが「Googleアナリティクス」です。
ざっくり言うと訪問者数・PV(ページビュー)・流入経路・訪問後の行動・閲覧されている地域などを、見ることが出来ます。
ブログを運営するうえで大切な事は書いた記事がちゃんとユーザーに読まれているかどうかという事です。
どれだけ一生懸命記事を書いても読んでもらえなければただの自己満足で終わってしまいます。
収益化を考えているのならなおさらです。
Googleアナリティクスのデータを分析して今後のサイト・ブログ展開に活かしていくことは、必須の行動ですのでぜひとも使いこなせるようになりましょう。
Googleサーチコンソールの登録
Googleアナリティクスと同じくGoogleが無償で提供している分析ツールです。
メインの機能としてあなたの運営しているサイト・ブログが
・検索結果に何回表示されたか
・何回クリックされたか
・表示された時の順位は何位だったのか
・どういった検索クエリで流入したのか
を調べることが出来ます。
他にサイトマップのGoogleへの送信状況の確認やサイト・ブログのエラー発生個所の確認ができます。
またGoogleアナリティクスと連携することでよりわかりやすい分析をすることもできるので早いうちに連携をしておきましょう。
連携の手順は
①Googleアナリティクスの「集客」を選択
②「Search Console」を選択
③「検索クエリ」を選択
④「Search Consoleのデータ共有を設定」を選択して設定を行います。
フリー素材サイトの登録
あなたのブログをより見栄えが良く、表情のあるブログにしてくれるのが途中にはさむイラストや画像です。
ブログは文字で読み手の悩みを解決していくものですが、文字のみだとどうしても固く、読みづらくなってしまいます。
インターネット上にはブログで利用できる著作権フリーの画像をアップしているサイトもいくつかあります。
お気に入り登録をして必要な場合は規約を確認の上、利用していきましょう。
まとめ
今回はブログを立ち上げたあとにやっておくべき項目について解説してきました。
これが完了すればある程度とどこおりなくブログを書き進めていくことができ、またその結果を分析することが出来るでしょう。
他にも便利なサイトやツールがたくさんありますが、必要に応じて調べて導入していけば問題ないです。
そして5記事ほど書けたら次はASP(アプリケーション・サービス・プロバイダ)に登録したり、Googleアドセンスに挑戦して本格的に収益化に取り組むことが出来るようになります。
ここから先はあなたの思うようにブログの運営をおこない、新しい世界を開拓していってください。